無料テンプレートの使用方法
当サイトのテンプレートの使用方法について、簡単にご説明させて頂きます。
より詳細な情報につきましては、関連リンクをご参照ください。
ファイルマネージャーでの作成方法
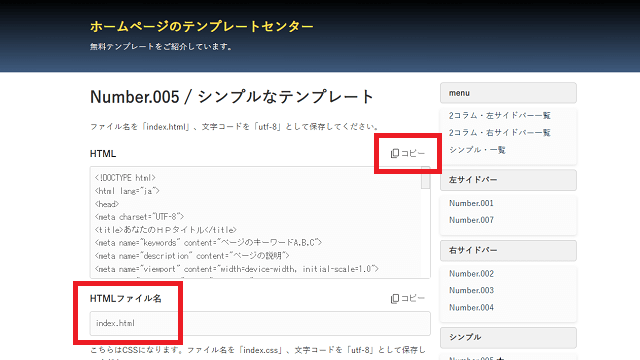
まず、適当なテンプレートを選択して、HTMLファイルの「ファイル名」を確認し、中身をコピーしておきます。

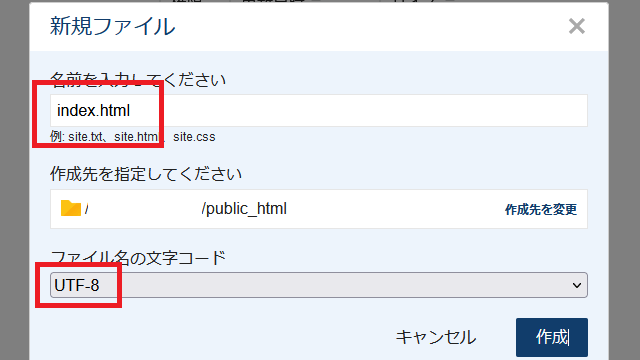
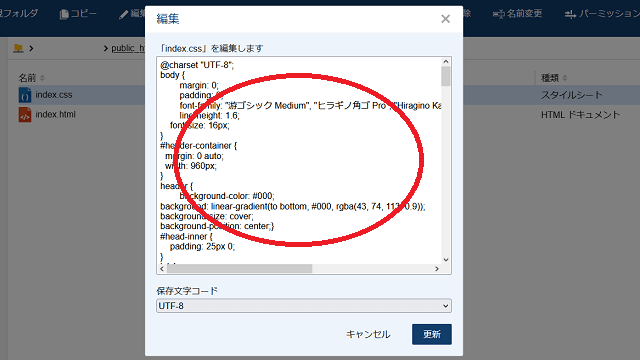
次に、お使いのレンタルサーバーのファイルマネージャーにて、上記のファイル名で新規ファイルを作成し、コピーした中身を貼り付け、UTF-8で保存します。

これで、HTMLファイルが完成しました!
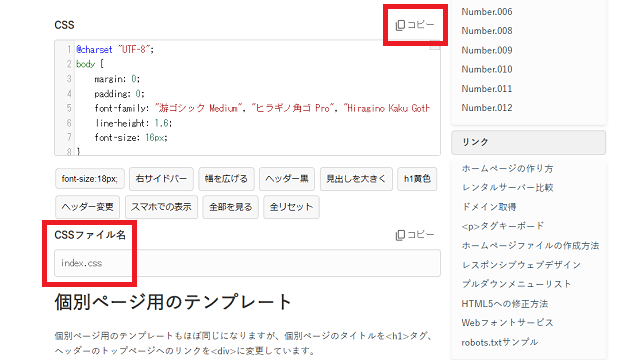
同様に、CSSファイルもファイル名を確認し、中身をコピペしておきます。

ほぼ全てのテンプレートでリアルタイムでのCSS編集が可能となっています。直接入力するか、サジェスチョンボタンや変身ボタンを活用し、うまい具合にデザインを調整してからコピペしてください。
上記のHTMLファイルと同様、お使いのレンタルサーバーにて、CSSファイルもコピペで同じ階層に作成します。

これで、スタイルシートが完成しました!
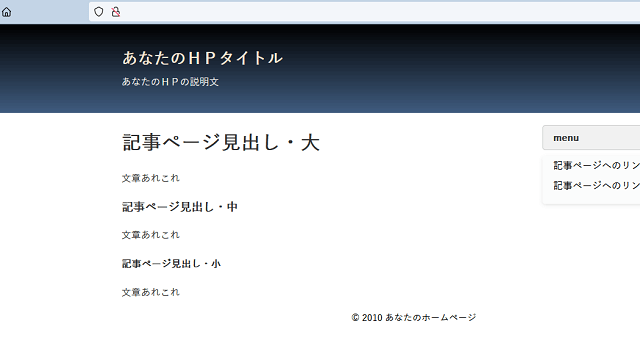
お使いのドメインにアクセスすると、サイトが表示されるはずです。

ここで表示されない場合、原因には以下の2パターンがあります。
- 全く何も表示されない
→ ドメインの設定、もしくはアクセスするURLに誤りがある - テキストは表示されるものの、色などのデザインが反映されない
→ HTMLファイル内の<link rel="stylesheet" href="">の記載が適切でない
<link rel="stylesheet" href="">の箇所については、HTMLファイルと同じ階層に設置することを前提に設定していますが、もし表示されない場合には、href="">の箇所に直接CSSのURLを完全な形で入力するなどして修正してください。
ここまでですと、5~6分でホームページが完成するかもしれません。
あとはサイト名やコンテンツの箇所を編集しますが、コンテンツ中身の文章については、メモ帳などであらかじめ作成しておきます。

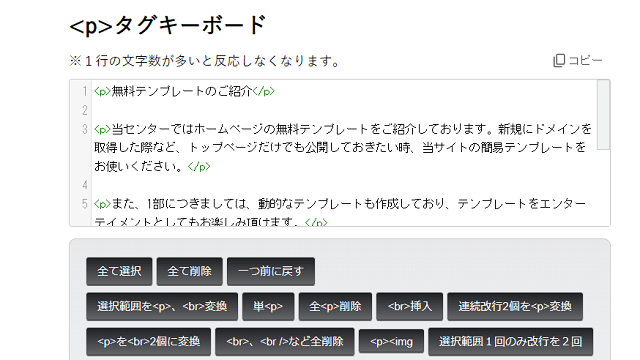
ただし、このままHTMLファイルに貼り付けても、HTMLタグが記載されていないため、段落や改行などは反映されず、実際のサイトでは文章が詰まって表示されてしまいます。そのため、段落の箇所は<p></p>タグで囲い、改行の箇所には<br>を挿入する必要があります。
ひとつづつ記入するのが面倒な場合、当サイト内の<P>タグ変換ツールを使用すれば、自動で段落や改行などのタグが挿入されます。

HTMLタグ付きの文章が完了しましたら、上記で作成したHTMLのテンプレートにコピペで張りつけます。
これで、あなたのホームページが完成しました!

その他、個別ページなども作成して、サイドバーなどのリンクをつないでいくとよいでしょう。
文章については、ChatGPTを活用し、アピールしたいポイントなどの要望を伝えれば、自然な文章で考えてくれます。
レンタルサーバーについては、当サイトのテンプレートではCMSは使用しないため、データベースは必要ありません。また、パソコン上でホームページファイルを作成した後、FTP接続でアップロードすれば、ファイルマネージャーも特に必須ではありません。
レンタルサーバーのファイルマネージャーが小さくて使いづらい場合、パソコン上でファイルを完成させてから、ファイルマネージャーにてコピペで作成することをおすすめします。
データベース不要の場合は、月数百円程度の格安で利用できる格安プランのレンタルサーバーもあり、ドメインについても年間で1500円前後のため、コストを抑えてホームページを運営することができます。
関連ページ:
そのほか、アクセス解析の設置やSearch Consoleへの登録、サイトマップの作成やSSL設定など、時間をかけて対応していくとよいでしょう。
トップページと個別ページの違いについて
トップページでは「サイトタイトル」をh1に、個別ページでは「個別ページのタイトル」をh1に指定すると、検索エンジン対策上のメリットがあります。この場合、個別ページ用のテンプレートを、トップページ用とは別に用意する必要がありますが、当サイトではトップページ用しか作成しておりません。
個別ページ用のテンプレートといっても、トップページ用のサイトタイトルから<h1>をはずして<div>タグに降格し、見出し部分の<h2>を<h1>に昇格するだけですので、簡単に作成することができます。
トップページではサイト名が主役、個別ページでは記事のタイトル名を主役にする意味になります。
面倒な場合、個別ページでも、トップページと同じテンプレートをそのまま使用しても特に問題はありませんが、検索エンジンフレンドリーなサイトを作成する場合、できるだけ個別ページ用とトップページ用のテンプレートを分けることをおすすめします。
関連ページ:
メタタグの記入方法
当サイト内のテンプレートでは、デフォルトの状態ではメタタグに「ページの説明」や「ページのキーワードA,B,C」などと記入しておりますので、この箇所を書き換えてご使用ください。書き換えずに使用した場合、デフォルトの文字列がそのまま反映されてしまうのでご注意ください。
特に必要ない場合は削除してしまっても問題はありませんが、空欄にするのではなく、メタタグごと削除することをおすすめします。
関連ページ:
ホームページデザインの変更方法
ホームページのデザインを変更する際には、スタイルシートにて「#000000」などのカラーコードを変更して指定します。ネット上で検索すれば、調和のある色彩の組み合わせなどが公開されていますので、それらを参考にしてみるとよいでしょう。
また、テンプレートの大きさについては、「width」や「height」で幅や高さを変更することで調整できます。フォントの大きさに合わせ、1行の文字数が適当な範囲内に収まるように設定するとよいでしょう。
関連ページ:
- スタイルシートの作り方と書き方
- 文字のCSSを指定するcolorやfont-size
- 背景の指定をするCSS - background
- 領域の幅と高さを指定する widthとheight
- paddingとmarginの違い
- borderは要素の外枠を指定するCSS
- 行の高さや行間を指定する line-height
- 右サイドバーの幅は300pxが最適
- テンプレートのレイアウト構成について
テンプレート一覧
HOME > 無料テンプレートの使用方法